ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Description
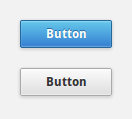
This is out of boredom partially, but also curiosity. After seeing Elementary OS's new website, I noticed (peering around in the code) that they used images for the buttons on their website. And so I thought, could those lovely buttons be reproduced in just CSS. And, an idea struck me. I could use CSS inset shadows to create the highlights. Here is a live demo: [link]
Tested in Chrome 12 and Firefox 3.6, although earlier versions probably work. One thing I would like to add is CSS transitions, although I haven't got them to work yet.
Update
Been playing around with ideas for a micrblogging CMS, like Tumblr, but a bit prettier and installed on your own server, so you have total control. Anyway, it expands on my fancy buttons experiment with by adding forms. See it here: [link]
Tested in Chrome 12 and Firefox 3.6, although earlier versions probably work. One thing I would like to add is CSS transitions, although I haven't got them to work yet.
Update
Been playing around with ideas for a micrblogging CMS, like Tumblr, but a bit prettier and installed on your own server, so you have total control. Anyway, it expands on my fancy buttons experiment with by adding forms. See it here: [link]
Image size
132x119px 2.69 KB
© 2011 - 2024 spiceofdesign
Comments24
Join the community to add your comment. Already a deviant? Log In
thanks !!




















![Omnimo 6.0 for Rainmeter [Outdated]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/9a1e44ad-d8a6-484b-91a3-ccc9c064e06b/d6qp7f8-e6aa9d58-004a-4f90-85fd-ba68007aaf90.jpg/v1/crop/w_184)





![[SHARE PSD] 5th Anniversary #ICON SET @EXO](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/66126a5b-893e-47a5-90dc-9ea7adfad3ac/db646ke-35b9b9b1-7f36-4ee4-bb35-9a94d87c487f.png/v1/crop/w_184)









